InDesign to HTML coding
InDesign to HTML coding – is it worth doing?
This legitimate question is raised because the InDesign application is basically used for graphic projects in the publishing industry. Therefore, at the first glance, the answer seems to be “no” because, it is not a program dedicated for graphic projects of the Internet websites. At the beginning, we had the same impression, however, we’ve changed our minds, when we started receiving more and more questions regarding projects prepared in the InDesign. There are many professional graphic designers specialized in graphic projects for the publishing business who also create Internet websites projects using the InDesign program as their main tool. Constantly growing number of clients asking about projects prepared in the InDesign application caused us to focus more on professional InDesign to HTML slicing.
Efficient InDesign to HTML5 slicing
Projects prepared in the InDesign program differ significantly from the projects prepared in other programs. The specific character of work with the elements created especially for the publishing implies certain limitations in the structure and the presentation of content. On the other hand, this induces the creation of certain elements which are very coherent. Responsive conversion of InDesign to HTML should be always preceded by the detailed overview of every subpage – this enables us to build what is the most important – a solid CSS base, which is fundamental for the presentation layer and defines all dependent elements.
Such approach gives us the possibility to create a code which is efficient, easily handled and, the most importantly, compatible with various devices: computers, tablets, projectors, mobile phones ect. One of the characteristics of a professional code is the fact that it is not dependent from all range of supportive elements which are often too “heavy” for the context of a given project. As a result, the code is “light” thus the page loads fast even with low speed Internet. Properly conducted InDesign export to CSS is the first step to rank higher position on Google search.
High quality standards
No matter what type of source file we receive, our goal is always to create an efficient and clear code. The results of our works undergo strict quality tests, through which we are able to verify the correctness of the code and its compliance with the web standards. The tests are being made on the most popular Internet browsers. Additionally, we never forget to adjust and test the website on small screens. Our structure of the code is compliant with SEO and at the same time adjusted to be used by disabled people. In other words, we’ll make sure that the coding of the InDesign graphics to HTML5 will be a positive experience for you!
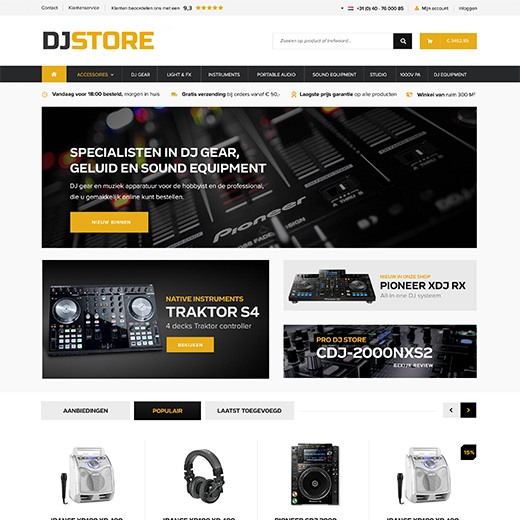
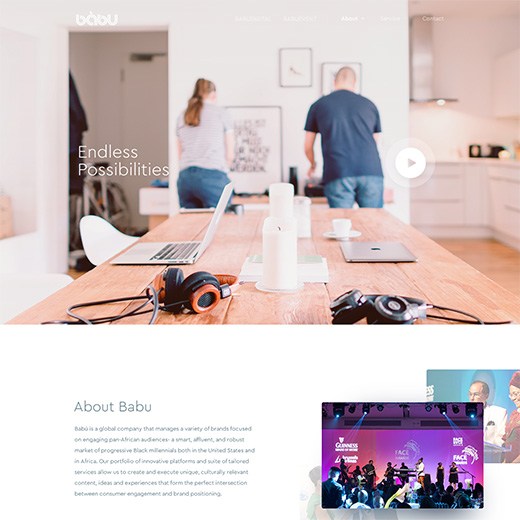
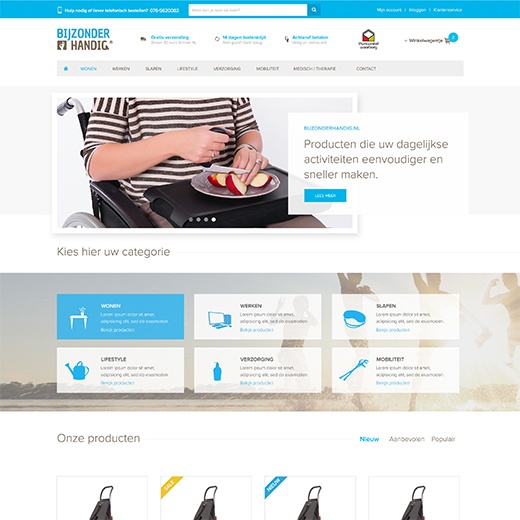
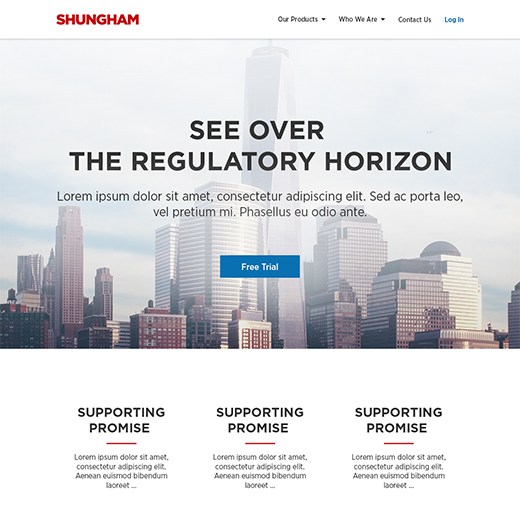
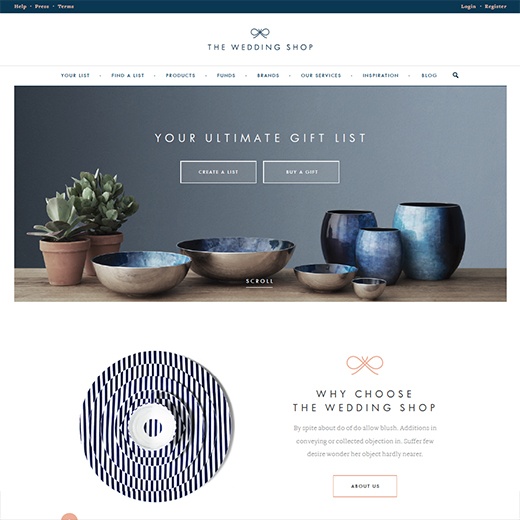
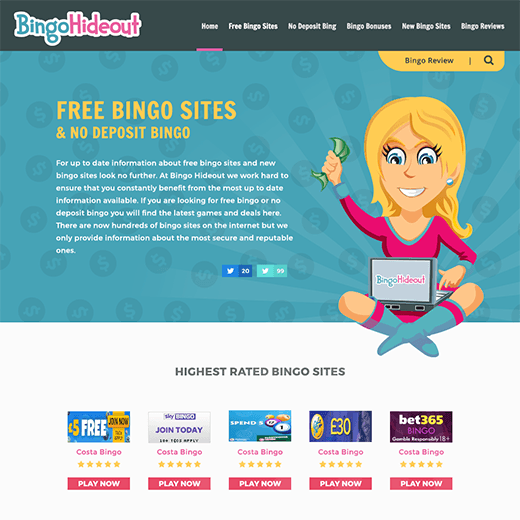
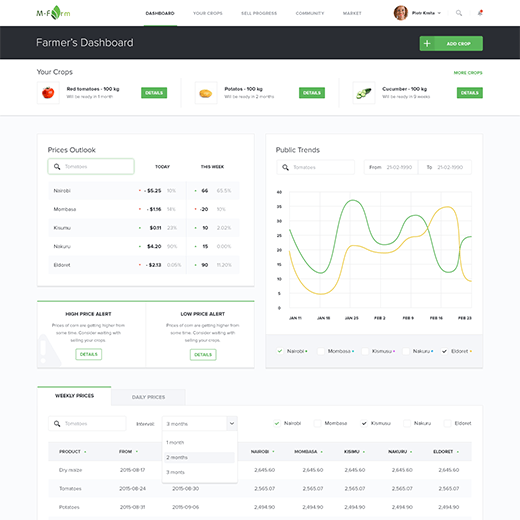
Export of the InDesign to HTML – results of our work
You can always expect our code to be a result of countless hours spent on mastering quality and raising the standards. Working with Clients from all over the world, enables us to use various perspectives and technologies and adjust them to the individual needs. You can expect solutions in which the distinction between intuitive simplicity of the presentation layer and complexity of the technical layer gets blurred. Our goal is to create a code which is fully flexible despite the limitations of its graphic project.
We are aware that coding InDesign graphic projects to HTML is not an easy task, however, we can proudly admit that we’ve gained quite a large experience in that matter. We know what are the possible obstacles or limitations of this program and will always offer you the best solutions!